WebCreator 8 - Getting started
After a brief presentation of the components of the interface, we will show you how to use WebCreator by quickly customizing a template. We will continue by presenting the key elements used in developing pages with WebCreator.
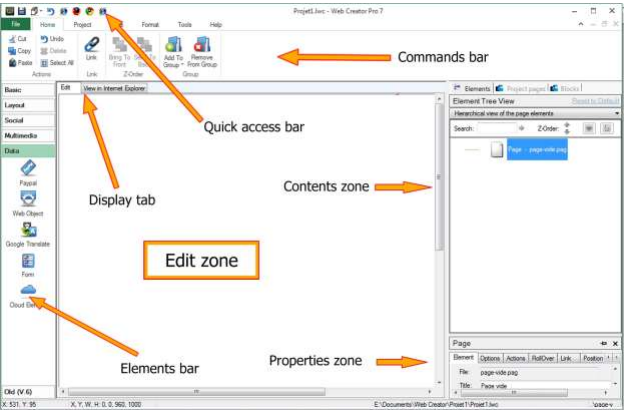
Workspace

Customize a template
The basics of page editing in WebCreator will be covered first, starting with various essential operations and explanations of the underlying concepts.
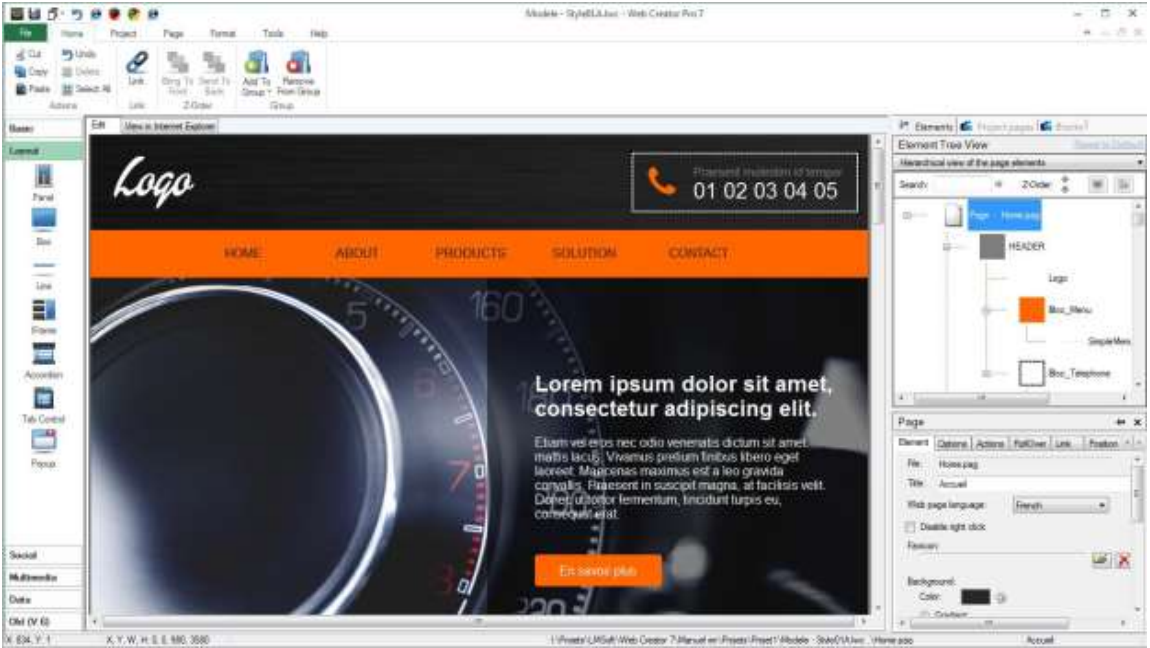
For this, we use the sample model below. This is the one that opens first when using templatecreator.lmsoft.com or New Project from the software.

You will find all previously designated components and notice that the content area displays a tree view where the first element, Page, is selected by default . We will return to it later.
Modify a text
In the edit box , click the text Lorem ipsum... surrounded by a white selection frame with 8 handles.
,.. in progress ...