WebCreator 8 - Tips and tricks
Security
This broad topic is neither new nor specific to work with WebCreator but needs to be mentioned here.
Possible problems
The question you must ask yourself is : what are the implications of the interruption of access to my site by me and by its visitors and underpinned : what can happen during the creation and the life of my site and that interrupts access to it ?
- On your local work computer, you can lose your project files by improper handling, by a severe failure of your hardware or by the action of a virus.
- Locally again, your Internet connection may be interrupted more or less time preventing you from updating your site.
- Once online, your website can be hacked, and/or partially corrupt or completely destroyed.
Several security measures, too often neglected, can compensate for these annoyances. The idea is to allow the fastest possible restart.
Important: The first measure is to backup your project and your site.
Project and site location
By default, your project files are stored in My Documents\WebCreator .
The files of your site, those that you publish online , are in the Web subfolder. To make sure : this is where is the index.html file is located, representing the opening page of your site.
Do not forget the subdirectories as they contain all the image files , buttons, etc ... used to display your site.
Make backups
To make backups, the easiest way is to regularly copy all files in your project folders.
Where? In another folder on your computer and on an externally removable media device not connected to your network.
With local backup, you can avoid problems related to poor handling.
With external backup, you will prevent :
- Material crashes
- Virus attacks
- Connection interruptions since you will be able to work from another location.
Finally reserve a specific support for each backup. A project to safeguard can take hundreds of Mb. Two USB keys backup can be dedicated solely for that purpose , but should not be used to transfer other files.
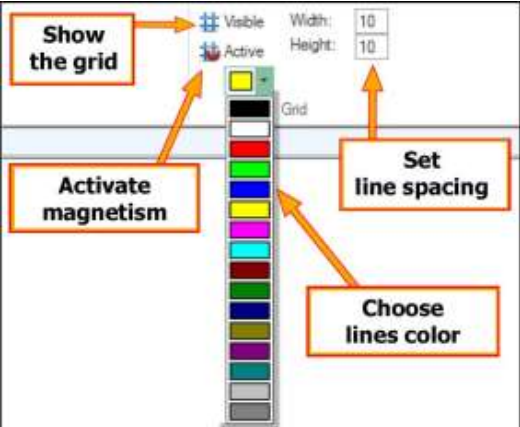
Grid
To position and easily align items in free mode, WebCreator offers a grid you can set the line spacing and magnetism. You will find it in the Page menu.

Ideally leave it on the line spacing setting 10 and activate the magnetism or snap feature.
You will then see the use and, depending on the operations, make adjustments that are best for you.
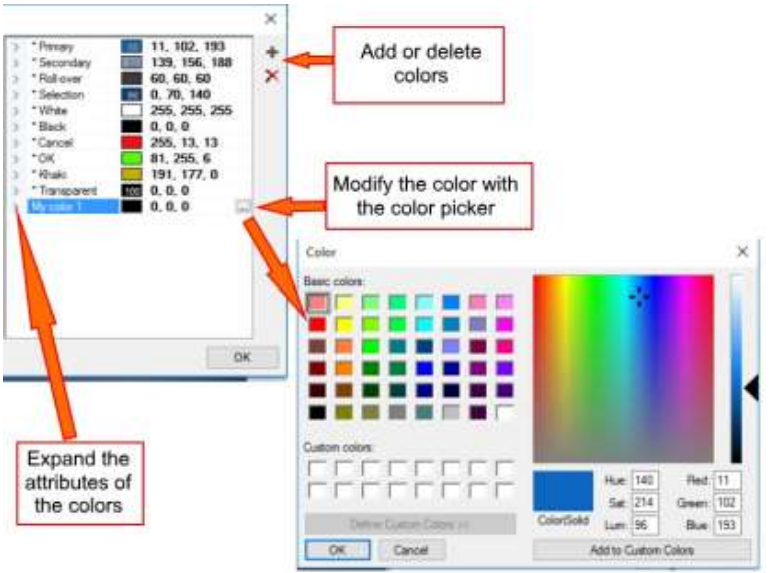
Color palettes
Each project template is assigned a color palette.
In the list of the Project/Colors menu, the highlighted palette is linked to the current project. You can test another by selecting it from the list and instantly see the result on the screen.

Clicking on the icon to the right , you can edit the various components of the selected palette.

Finally, remember that you can always undo the last actions if you changed by mistake a component to the wrong color.
Undo command
Keep in mind that WebCreator gives you the option to undo any action or by the keyboard shortcut Ctrl + Z or by the curved arrow icon in the Quick Access Toolbar at the top left of the interface.

This command works for all actions, both for additions/changes to elements, container movements, changing a color or create a link. However as with any software, it will not work once you save the current project, which will validate all the latest changes.
Work slowly
In WebCreator, you work on web pages. Therefore, to show the items you place, WebCreator generates on the fly the corresponding HTML code, which requires a little more time to display than in a simple drawing program. If you work quickly, the display may be delayed, especially when the size of your page and the number of items increases, because the code then becomes longer to update.
Work slowly to allow the application to display the elements before going on the next. If you pile up the commands, the software may run out of memory and crash.
Finally, when in doubt, the Page menu Current section provides a Refresh command allows to redraw the page.
Editing Area and Tree View
As we have already mentioned in the exercises, it is essential to always work with these interface areas.
A glance to the Tree View allows you to check that you have selected the correct item in the Editing Area.
The Tree View view also allows you to more easily select an item that would be in the background of another or fully masked in the Editing Area.
The Tree View gives you a very clear view of dependencies and inclusions of different elements from each other and allow you, thanks to the Z-Order, move the items in their container. In the Editing Area, the context menu commands Add to container, Bring to front and Send to Back effectively complement these manipulations.
Automatic size of panels
To perfectly place the panels on the page, WebCreator offers two essential options that will save you a lot of handling .
In the panel's properties, Element tab, you will find an option Full width which automatically adjust the panel’s width as the page. Please note, this only works for a panel directly included in the page . For a panel within another panel , the option will not be available (a warning is displayed).
The other option is in the Position tab and is called Automatic Height. It allows you to ensure that the panel automatically enlarges vertically when placing items there. The option Min. height lets you set an initial minimum height for the panel.
A site for mobiles too
When you create a site with WebCreator, it is designed to be viewed on a computer or on a tablet.
But today, you also need to create a version for mobile phones. You should know that GOOGLE now downgrades sites that do not have a mobile version. A few pages will be enough, but they should be designed for mobile use :
- The screen size is smaller , the displayable information will be less.
- The navigation mode is different , fingers instead of mouse pointer.
- Navigation on a mobile site answers to different needs : quickly identify a company , get there, phone call or view essential information.
You should therefore avoid long texts, large images and focus on small and legible buttons on the screen.
LMSOFT offers a companion software to create a mobile version of your site: MobileCreator. You can create several pages where you will focus on actions such as displaying contact information and contacts, call on the phone, sending request information, the main products, Paypal purchase buttons, etc ...
You can add links to the full site, which is of course visible on mobiles with some manipulations and zooms.
The mobile site online does not need a specific hosting. The site created with MobileCreator will be hosted in a subfolder of your hosting named "/ mobile". This is normally the default configuration and is automatic. But it can also be done manually with any FTP tool.
Simply republish the main site with WebCreator 7 so that your visitors are directed to the correct site, based on their device.
Note that when you create your mobile project , you can import the color palette used with WebCreator for your mobile site has the same colors as the principal.
Within hours, you will successfully create a mobile site that will preserve and enhance the professional image of your company . A quality mobile site will imply that you are a major player in your field.
Mobile sites created with MobileCreator get a score of 100 % on the Google Mobility test.
Finally, we want to stress that pretending to generate "responsive" sites unique for all devices and provide automatic conversion of websites for mobile is a nice idea, but our experience has shown us that this is an illusion. A mobile site is not a desktop site in miniature. It must be designed for what people do and expect with mobile navigation tools, and this is quite different from desktops and tablets.
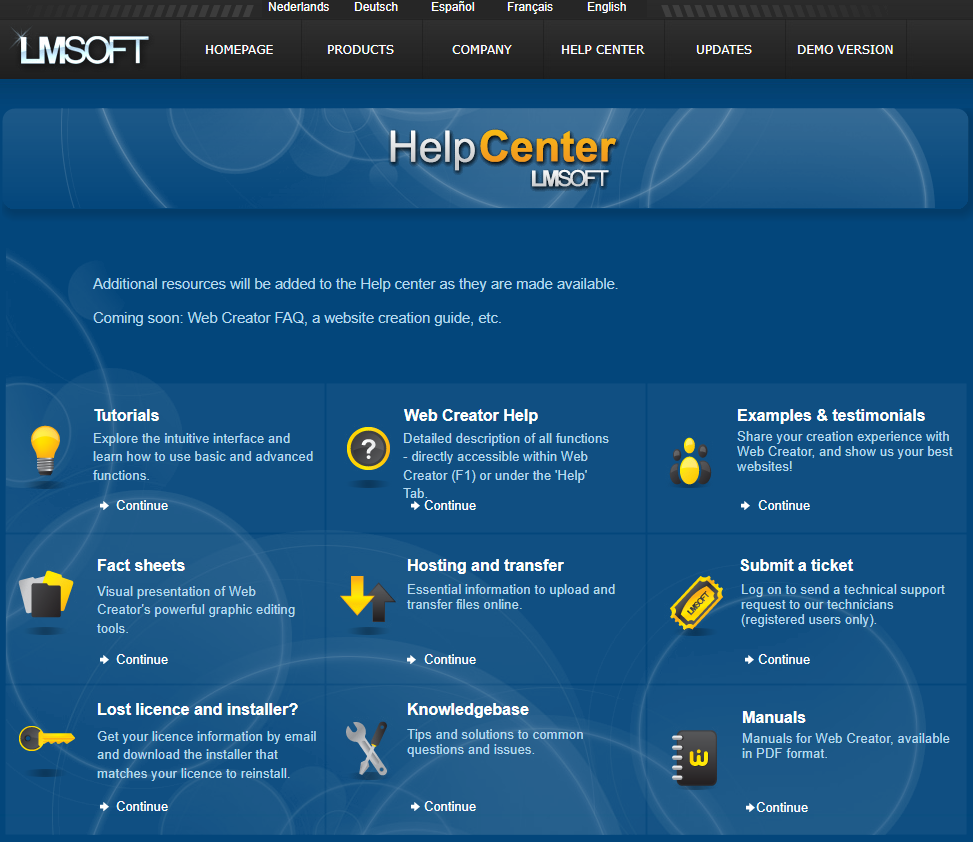
Help and support
LMSOFT offers a support site for technical problems at http://www.lmsite.net/helpcenter
You will find the User Manual for the latest version and video tutorials of earlier versions, which are still useful in that the general approach hasn’t changed much.

Finally, you can send your suggestions to info@lmsoft.com. Know that we read every message with great interest and that all applications are processed as quickly as possible in order to continue to satisfy our customers and improve our products.
Here we come to the end of this Quick Start Guide for WebCreator.
We wish you success in your project and we remain as always at your service and at your disposal to answer your questions and help to improve your understanding and our software and services.